« Python : PySimpleGUI » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (Une version intermédiaire par la même utilisatrice non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Category:prog]] | |||
[[Category:python]] | |||
= Présentation = | = Présentation = | ||
<source lang="python"> | <source lang="python"> | ||
| Ligne 65 : | Ligne 67 : | ||
[[Fichier:Themep.png|sans_cadre]] | [[Fichier:Themep.png|sans_cadre]] | ||
== En Web == | |||
(23 Septembre 2021) L'installation a été un peu compliquée à cause d'un bug : j'ai du installer comme suit | |||
<source> | |||
python3 -m pip install PySimpleGUIWeb | |||
python3 -m pip install --upgrade remi==2021.3.2 | |||
</source> | |||
Mais après ça, je peux tester en version web: | |||
<source lang="python"> | |||
#!/usr/bin/env python3 | |||
#coding: utf-8 | |||
import PySimpleGUIWeb as sg | |||
layout = [ [sg.Text("What's your name?")], # Part 2 - The Layout | |||
[sg.Input(key="INPUT")], | |||
[sg.Text(size=(40, 1), key="OUTPUT")], | |||
[sg.Button('Ok'), sg.Button("Quit")]] | |||
sg.theme('DarkPurple') | |||
window = sg.Window('My Window', layout) | |||
while True: | |||
#Je lis le contenu de ma fenêtre, ce qui la lance. | |||
#Event contient les évènements comme un appui sur un bouton | |||
#Read contient ce que l'utilisatrice met dans les inputs (je crois). | |||
event, values = window.read() | |||
#WINDOW_CLOSED correspond à la croix; Quit correspond à la valeur de mon bouton "Quit". | |||
if event == sg.WINDOW_CLOSED or event == "Quit": | |||
break | |||
#On appelle la sortie par sa key pour la mettre à jour. | |||
window["OUTPUT"].update(f"Hello {values['INPUT']}!") | |||
window.close() | |||
</source> | |||
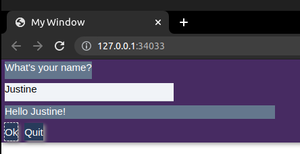
Le code est strictement le même et fonctionne, c'est cool. Quand je le lance, il ouvre mon browser et me donne : | |||
[[Fichier:Guiweb.png|sans_cadre]] | |||
Dernière version du 22 juin 2022 à 12:07
Présentation
<source lang="python">
- !/usr/bin/env python3
- coding: utf-8
import PySimpleGUI as sg
- https://github.com/PySimpleGui/PySimpleGui
- PySimpleGUI est un wrapper autour de différentes lib de création de GUI: tkinter,
- QT, WxPython, Remi (web !).
- Il utilise tkinter par défaut, mais on peut changer de lib en changeant d'import:
- PySimpleGUIQt
- PySimpleGUIWx
- PySimpleGUIWeb
- Le principe est d'avoir une fenêtre qui recevra un layout. Un layout est une liste de listes : Chaque sous-liste définit une ligne de la fenêtre. Par défaut, il va se démerder pour arranger ça.
- Ici, mon layout. Chaque ligne comporte des widgets (appellés *elements*).
- Chaque widget a ses propriétés, et il en existe une un peu spéciale : la propriété key.
- La key sert à donner un petit nom au widget pour pouvoir l'appeller (je ne sais pas
- si on peut instancier les objets pour faire la même chose).
layout = [ [sg.Text("What's your name?")], # Part 2 - The Layout
[sg.Input(key="INPUT")],
[sg.Text(size=(40, 1), key="OUTPUT")],
[sg.Button('Ok'), sg.Button("Quit")]]
- Plein de thèmes sont packagés
- https://github.com/PySimpleGui/PySimpleGui#themes
sg.theme('dark grey 9')
- J'ai mon layout, je l'applique à une fenêtre.
window = sg.Window('My Window', layout)
- Je lance ma boucle qui affiche la fenêtre.
while True:
#Je lis le contenu de ma fenêtre, ce qui la lance.
#Event contient les évènements comme un appui sur un bouton
#Read contient ce que l'utilisatrice met dans les inputs (je crois).
event, values = window.read()
#WINDOW_CLOSED correspond à la croix; Quit correspond à la valeur de mon bouton "Quit".
if event == sg.WINDOW_CLOSED or event == "Quit":
break
#On appelle la sortie par sa key pour la mettre à jour.
window["OUTPUT"].update(f"Hello {values['INPUT']}!")
window.close() </source>
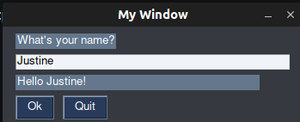
Ce qui donne :
Preview des themes
Il est également possible de prévisualiser les thèmes avec le code suivant :
<source lang="python">
- !/usr/bin/env python3
- coding: utf-8
import PySimpleGUI as sg
sg.theme_previewer() </source>
Ce qui donne :
En Web
(23 Septembre 2021) L'installation a été un peu compliquée à cause d'un bug : j'ai du installer comme suit <source> python3 -m pip install PySimpleGUIWeb python3 -m pip install --upgrade remi==2021.3.2 </source>
Mais après ça, je peux tester en version web:
<source lang="python">
- !/usr/bin/env python3
- coding: utf-8
import PySimpleGUIWeb as sg
layout = [ [sg.Text("What's your name?")], # Part 2 - The Layout
[sg.Input(key="INPUT")],
[sg.Text(size=(40, 1), key="OUTPUT")],
[sg.Button('Ok'), sg.Button("Quit")]]
sg.theme('DarkPurple')
window = sg.Window('My Window', layout)
while True:
#Je lis le contenu de ma fenêtre, ce qui la lance.
#Event contient les évènements comme un appui sur un bouton
#Read contient ce que l'utilisatrice met dans les inputs (je crois).
event, values = window.read()
#WINDOW_CLOSED correspond à la croix; Quit correspond à la valeur de mon bouton "Quit".
if event == sg.WINDOW_CLOSED or event == "Quit":
break
#On appelle la sortie par sa key pour la mettre à jour.
window["OUTPUT"].update(f"Hello {values['INPUT']}!")
window.close() </source>
Le code est strictement le même et fonctionne, c'est cool. Quand je le lance, il ouvre mon browser et me donne :